As a SAP BusinessObjects Design Studio SDK developer, I always faced the limitation of having only one data source on my components, but now with SAP BusinessObjects Design Studio 1.5 the option of binding a data-source to a property on any component (SDK or out-of-the-box) that limitation no longer exists, and here is how to overcome it.
Binding data-source to a component property
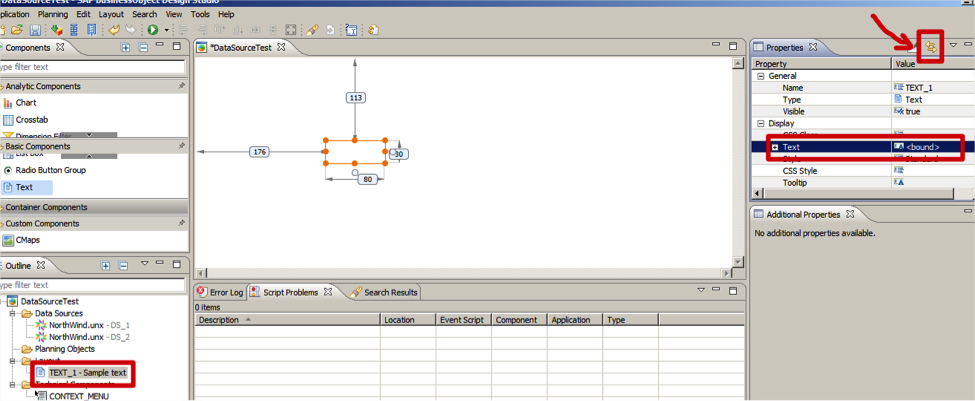
Now instead of using BIAL to assign a value to a text box, you can bind the text property to a value in a specific data source.
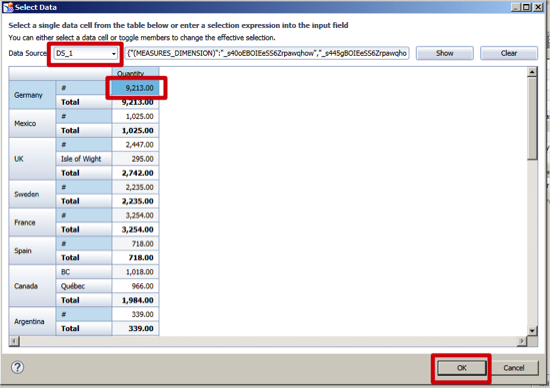
Clicking on the double arrow pointed above, you are able to select a single value on the data source and that will appear on the text box at runtime.
Using data binding on a SDK component
To take advantage on this new functionality on your SDK, it’s pretty straight forward. On your contribution.xml, create these two lines, and make sure to make both of them bindable.
<property
id="data"
title="Data"
type="ResultSet"
bindable="true">
</property>
<property
id="data2"
title="Data2"
type="ResultSet"
bindable="true">
</property>
In your component.js add the following code (Note that I’m using DIV handler type for this example)
this.data = function(data) {
if (data == "" || data === undefined)
return this;
else {
that._dataSources.push (data); //Create a public variable to hold all your datasources
}
}
this.data2 = function(data) {
if (data == "" || data === undefined)
return this;
else {
that._dataSources.push( data);
}
}
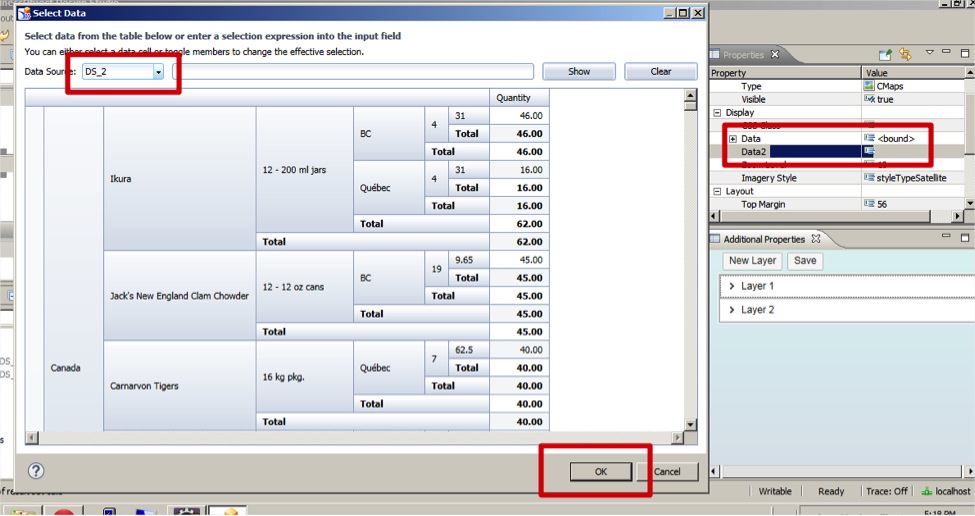
Go ahead and assign two data sources to your component, the same way we did with the text box. But now you will choose the entire result set.
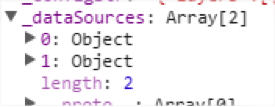
If you run your application now and stop the execution at the afterUpdate function you will notice that now you have both data sources loaded into your global variable.
Happy coding!