In this blog post I will explain why you should start redesigning dashboards into HTML5 and present you with a guide on how to do it.
Why redesign dashboards into HTLM5?
First of all, it is becoming a standard really fast. Developers want to use it, so in return, it is becoming more popular and the feeling is that it is here to stay. All new and modern browsers support HTML5, allowing developers to investigate and use the new features it can offer in order to achieve nicer and more dynamic results. Also, the combination with CSS3 rather than Flash, allows us to create visual effects like animations, transitions and information moves that were impossible to achieve in simple HTML.
Taking the previous reasons into account, to spend time in the conversion of our current dashboards to HTML5 version is not a crazy thought. Also it is a remarkable the fact that the Mobile incompatibility does not come from the dashboard itself but on the compatibility of every single component. That means that we can open a non HTML5 dashboard where some of its components are visible in Mobile devices and some are not, or maybe have a different behavior than expected. Find below the main steps to follow in order to prepare the dashboard environment, check and replace the incompatible components and get the HTML5 output.
1. Starting the conversion (environment and sizing)
During the environment preparation we probably will need to re-size the dashboard, but the beginning is not the right moment to do it, because by reducing the size, part of the components could disappear from the canvas. Note that SAP BusinessObjects Dashboards4.1 reduces the size to the center of the canvas (i.e. reducing the width, it will reduce the same amount of pixels from right side than from the left side, and the same for top and bottom sides). I suggest, in this case, to create a semi-transparent “rectangle” component with the 1024*768 pixel size and place it in the very front of the dashboard and in a centered position, in order to use it as a guide of where the components should be fit in.
The optimum size for iPad resolution is, at the moment, 1024*768. In Dashboads4.1 we can find the size properties in two different places:
File > Document Properties
Preferences > Document
I suggest to set both into the same values 1024*768. In case you can ensure all the users will use the 3rd generation iPad or newer, you can set these values to 2048*1536 pixels.
2. Elements’ conversion
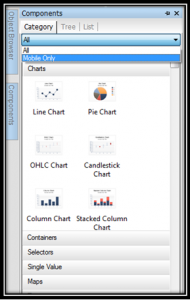
If we want to add additional components to our dashboard, we should pick one from the “Mobile Only” list, in the Components panel, to be sure it is completely compatible with HTML5.
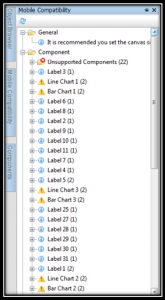
For the actual components we could check their compatibility in the “Mobile compatibility” panel.
The red cross folder contains the totally unsupported for HTML5 version of the dashboard. The ones with the warning icon will be visible in HTML5 version but some of their properties could be not working as expected in Mobile version.
As there is no official table provided by SAP with the mobile alternatives to the HTML5 non-compatible elements, it could be a good approach to create a document with the alternatives as you are finding them for faster conversions in the future.
3. Getting the output
Of course we can upload the version to SAP BusinessObjects platform by clicking on File>Save to platform>Mobile Only/Desktop and Mobile
But in case we want to upload the dashboard to a tomcat server to be displayed as a webpage we can get the HTML5 file the following way:
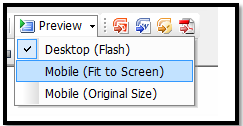
Click on Preview and choose Preview Mobile (fit to screen):
Go to the following temporary path while the preview is being executed:
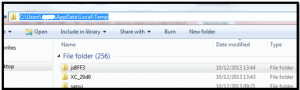
C:UsersYOUR_USER_NAMEAppDataLocalTempjsXXXX
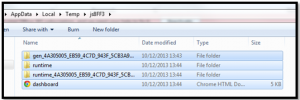
Go to the last created folder and copy all the files and folders it contains.
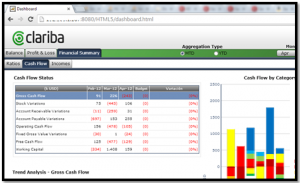
Then, copying the 3 folders and the HTML5 file from you laptop and pasting them in a new folder in Tomcat/Webapps, the dashboard will be accessible from the browser.
As could be seen in the image above, the html5 file is accessible from browser after placing the files in the tomcat server.
Summary
Summarizing, these three points below are the main ones when converting an old common dashboard into a fully compatible one to HTML5:
Sizing and environment modification
Elements’ modification
Get the output in the desired format
After applying these steps we could get the .xlf version of the dashboard fully converted and ready to be shown and used in Mobile devices without any visualization or operative problem.